Administración de Mi App Lite
📖 Manual de Usuario
¡Bienvenido a su nueva experiencia de gestión de app! 🎶📲 Con este panel autoadministrable, tendrá el control total de su aplicación, pudiendo personalizarla y actualizarla según sus necesidades.
📤 App de RADIO lista y disponible en la tienda
Nos complace informarle que nuestro equipo de desarrolladores ha finalizado la aplicación y actualmente está disponible en la tienda de aplicaciones. 📤 ¡Está lista para que sus oyentes la descarguen y disfruten del contenido que usted gestione! 📲🎧
🔑 Acceso al Panel de Administración
1️⃣ Para gestionar su aplicación de manera autónoma, acceda a su Panel de Cliente, donde encontrará las credenciales necesarias.
2️⃣ Una vez dentro, explore las diferentes secciones y optimice la experiencia de sus oyentes.
3️⃣ Diríjase a la sección deseada para modificar y personalizar su app.
Ahora, descubramos todo lo que puede hacer con su aplicación. 🚀
Con este manual, tiene todo lo necesario para gestionar su aplicación de radio de manera fácil y efectiva. Cada cambio realizado en el panel de administración se reflejará en la app en tiempo real. 🎵📲
Para visualizarlo, sólo debe actualizar la pestaña, o en su defecto finalizar y abrir nuevamente la app
🎛️ Funcionalidades Principales
🔊 La radio sigue sonando incluso si el usuario minimiza la app.
📂 Múltiples secciones (solapas): cada sección es independiente y puede contener distintos tipos de contenido que usted define.
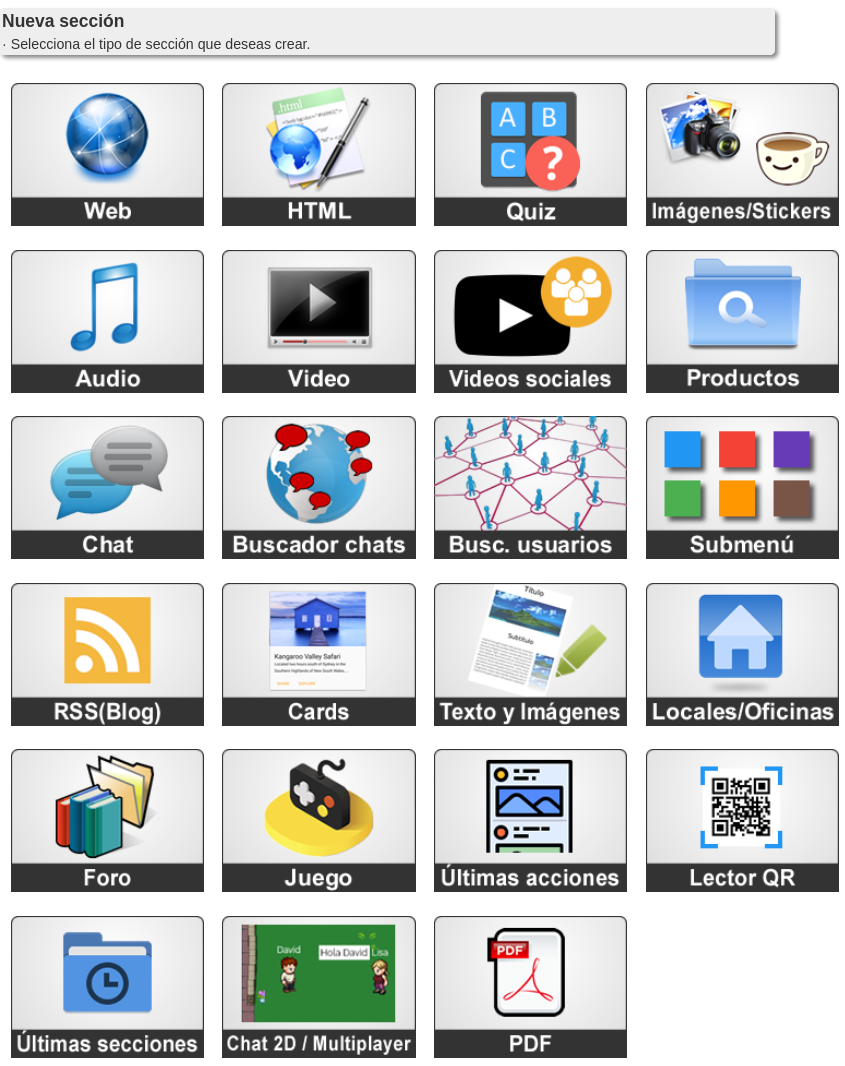
🧩 Tipos de Secciones que puede agregar
Las secciones de la app son los distintos espacios o pantallas que el usuario puede visitar dentro de tu aplicación. Cada sección cumple una función específica y se configura desde el panel de administración.
En la nueva app podras incluir estas secciones :

🌐 Web: Integre sitios y reproductores directamente en su app
¿Quiere mostrar su página web o el reproductor de su radio dentro de la app?
Con esta sección, podrá hacerlo de forma rápida y sencilla.
✅ Ingrese un título personalizado para identificar la sección.
✅ Pegue la URL del sitio que desea mostrar 🌍 Ejemplo: https:/suena.live/ejemplo
✅ El sitio se cargará dentro de la app, sin necesidad de salir.
💡 Tip: Si desea agregar un reproductor de radio, debe colocar la URL de su reproductor.
Puede elegir uno desde este enlace: 🔗 Reproductores HTML5
🎯 Objetivo: Mostrar contenido web o reproductores directamente dentro de su app, de forma integrada y accesible.
💻 HTML: Cree contenido a medida
¿Desea diseñar su propia página dentro de la app?
✅ Use el editor visual para armar el diseño fácilmente.
✅ O inserte directamente código HTML si tiene experiencia.
✅ Personalice el color de fondo y el estilo del HTML.
🎯 Objetivo: Generar contenido único con libertad total de diseño.
❓ Quiz: ¡Interacción y diversión para sus usuarios!
¡Genere juegos interactivos para su audiencia! 🎮
✅ Configure puntajes, tiempos y sonidos ⏱️
✅ Agregue imágenes, descripciones y estilos 🛠️
✅ Active clasificaciones y modo aleatorio 🏆
🎯 Objetivo: Aumentar la participación y el entretenimiento en su app.
🖼️ Imágenes / Stickers: Galerías visuales o paquetes para WhatsApp
¿Quiere mostrar una colección de imágenes o crear stickers?
✅ Suba imágenes fácilmente.
✅ Elija si se usan como galería o stickers.
✅ Personalice el fondo y los estilos.
🎯 Objetivo: Enriquecer visualmente su app o conectar con WhatsApp.
🎧 Audio
¿Su app es de radio o tiene pistas musicales?
✅ Ingrese la URL del stream de audio (ej: https://radio15.servidorderadio.net:8999 )
✅ Elija si se reproduce en segundo plano.
✅ Personalice colores, imagen de fondo y muestre el título de las canciones.
🎯 Objetivo: Ofrecer audio en vivo o pregrabado con estilo.
🎥 Video: Videos o transmisiones en vivo en su app
¿Desea transmitir eventos o mostrar videos?
✅ Ingrese la URL del video.
✅ Elija el tipo de reproductor.
✅ Active funciones como pantalla completa, cast o descarga.
🎯 Objetivo: Compartir contenido visual de forma clara y efectiva.
🎬 Videos Sociales: Videos creados por usuarios
¿Su comunidad genera contenido?
✅ Muestre videos aportados por los usuarios.
✅ Centralice todo en una sección visual y ordenada.
🎯 Objetivo: Fomentar la participación y dar visibilidad a su audiencia.
💬 Chat y Buscadores: Comunicación dentro de la app
¿Quiere que sus usuarios hablen entre ellos?
✅ Active el chat en la app.
✅ Use el buscador de chats o usuarios para facilitar la interacción.
🎯 Objetivo: Crear una comunidad conectada desde su app.
🧭 Submenú: Agrupe y ordene secciones
¿Tiene muchas secciones y desea organizarlas mejor?
✅ Cree submenús temáticos o funcionales.
✅ Mejore la navegación para sus usuarios.
🎯 Objetivo: Ofrecer una app clara y fácil de usar.
📰 RSS (Blog): Noticias o publicaciones al día
¿Tiene un blog o desea compartir novedades?
✅ Conecte su fuente RSS.
✅ El contenido se actualizará automáticamente.
🎯 Objetivo: Mantener su app siempre actualizada sin esfuerzo.
🃏 Cards: Bloques visuales atractivos
¿Quiere destacar contenidos importantes?
✅ Cree tarjetas con texto, imágenes y botones.
✅ Diseñe un estilo visual coherente con su marca.
🎯 Objetivo: Presentar contenido clave de forma atractiva.
📝 Texto e Imágenes: Contenido mixto
¿Desea contar su historia o mostrar algo especial?
✅ Combine texto e imágenes en una misma sección.
✅ Ideal para presentaciones, servicios o promociones.
🎯 Objetivo: Informar y conectar a través de contenido visual.
🏢 Locales / Oficinas: Presencia física en su app
¿Tiene sucursales o puntos de atención?
✅ Agregue direcciones, contacto y ubicación.
✅ Facilite que sus usuarios lo encuentren fácilmente.
🎯 Objetivo: Integrar lo digital con lo presencial.
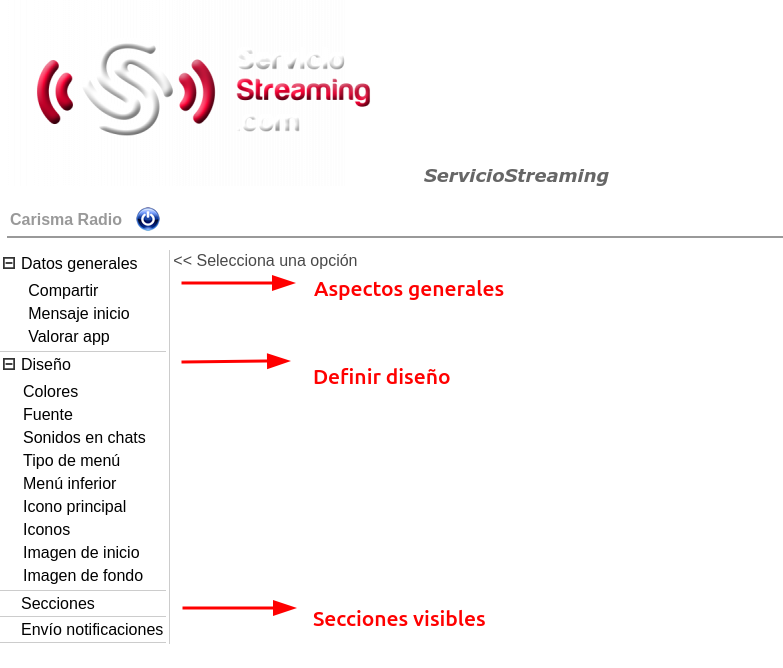
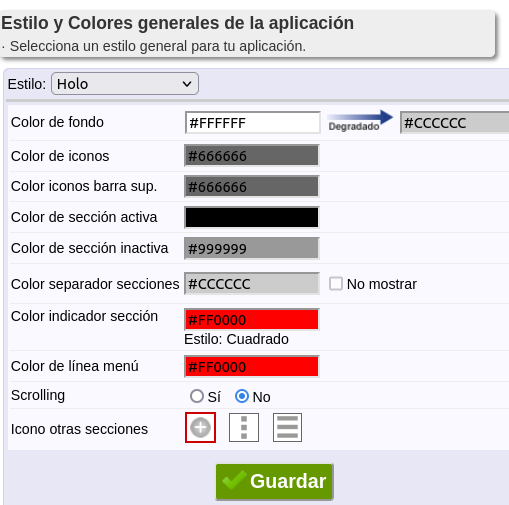
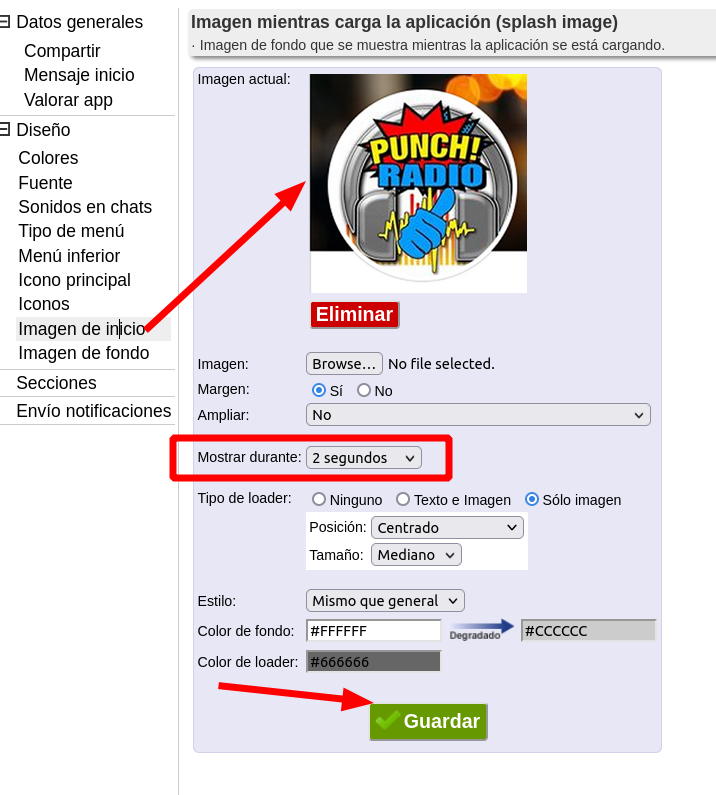
🎨 Diseño: definir el aspecto de su app
En esta sección podrá personalizar elementos visuales de su app:
✅ Imagen de inicio (splash screen).
✅ Fondo general de la aplicación.
✅ Ícono principal (el que se ve en el teléfono).
✅ Colores, tipografías y sonidos.
🎯 Consejo: Use imágenes livianas y colores acordes a su marca para una app profesional y atractiva.

📂 Tipos de Menú
⚠️ ¡Importante! Esta sección afecta la navegación principal de su app. Úsela con cuidado.
Aquí podrá cambiar el tipo de menú que verán los usuarios al abrir la aplicación. Sugerimos no modificarlo sin necesidad, pero está disponible si desea personalizar la experiencia.
📌 Recomendaciones según cantidad de secciones:
-
Si tiene una sola sección (por ejemplo, su web), elija Sin Menú para una navegación más directa.
-
Si tiene de 2 a 4 secciones, use Menú Superior (íconos arriba).
-
Si tiene de 4 a 8 secciones, el Menú Tabla es cómodo y claro.
-
Si tiene más de 8 secciones, recomendamos el Menú Lateral.
🎯 Objetivo: Ajustar el menú según el contenido que ofrezca, mejorando la experiencia de usuario.
📂 Menú inferior: incluir botones de redes en su app
El menú inferior le permite agregar botones fijos en la parte baja de la pantalla de su app.
Suele utilizarse para integrar accesos directos a redes sociales, secciones clave o links externos.
✅ Puede agregar uno o varios botones (sólo permite agregar 5 botones como máximo.)
✅ A cada botón le asigna una imagen representativa (por ejemplo, el logo de Facebook, Instagram, etc.).
✅ Defina si el botón abrirá:
-
🔗 Un enlace externo (como su perfil en redes sociales).
-
📲 Una sección interna de su app.
También podrá elegir cómo se abrirá el contenido:
-
🌐 Dentro de la app (ideal para mantener al usuario en su aplicación).
-
🚀 En una app externa, si quiere que el botón abra, por ejemplo, la app oficial de Facebook o Instagram instalada en el dispositivo del usuario.
🎯 Objetivo: Ofrecer accesos directos a funciones o sitios relevantes, desde cualquier parte de la app, de forma visual y cómoda.
💡 Consejo: Use íconos claros, livianos y representativos para que sus usuarios identifiquen fácilmente la función de cada botón.
📖 Aspectos generales
💬 Mensaje de Inicio
Este es el mensaje que aparece apenas el usuario abre la app por primera vez.
Puede servir para dar la bienvenida, compartir una noticia importante o recordar algo útil.
🔧 Desde aquí podrá:
✅ Escribir o modificar el texto del mensaje.
✅ Activar la opción para que el usuario decida si quiere volver a verlo o no.
🎯 Recomendación: Use un mensaje corto, cálido y directo.

📤 Compartir la App
La app incluye un botón de “Compartir” para que los usuarios puedan enviarla fácilmente a otras personas.
✅ Personalice el mensaje que acompaña ese botón.
✅ Incluya un enlace donde podrán descargar su app (este apartado ya viene completo para facilitar la instalación).
🎯 Objetivo: Hacer que más personas conozcan y descarguen su app con un solo clic.
🔔 Envío de Notificaciones PUSH
Las notificaciones push son mensajes que llegan al teléfono del usuario aunque no esté usando la app en ese momento. Son útiles para mantener a su audiencia informada y conectada.
🧠 Recomendaciones:
✅ No envíe mensajes con demasiada frecuencia.
✅ Use contenido relevante, como novedades o promociones.
✅ Agregue un enlace para medir resultados (por ejemplo, a una sección o sitio web).
📚 Categorías de Push
Puede crear diferentes categorías de notificaciones para que los usuarios elijan qué quieren recibir.
Ejemplos:
-
🎧 Nuevos programas de radio
-
🛍️ Ofertas del mes
-
📺 Transmisiones en vivo
Esto ayuda a segmentar la comunicación y no saturar a los usuarios.
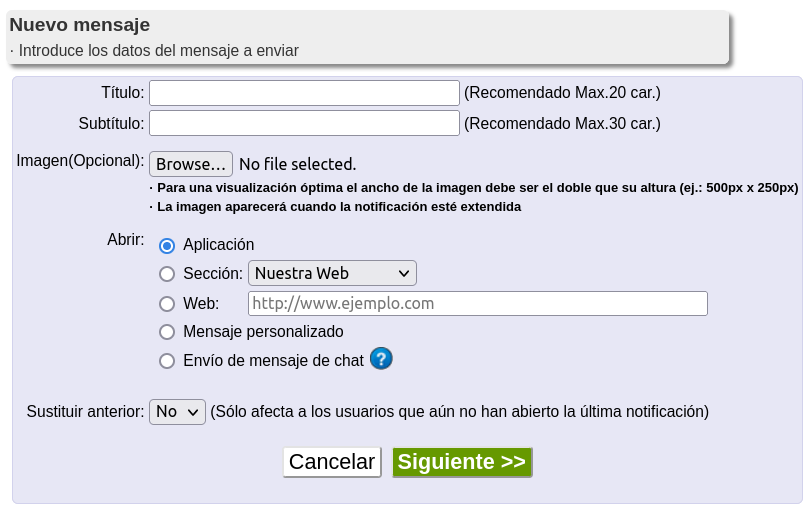
✉️ Cómo Enviar una Notificación Push
Una vez configuradas las categorías (opcional), ya puede enviar sus notificaciones:
-
Ingrese a Envío de Notificaciones
-
Complete los campos:
-
Título: Aparece en la parte superior.
-
Subtítulo: Explicación breve.
-
Imagen: Opcional. (Se recomienda no abusar por el peso del envío).
-
Abrir: ¿A dónde llevará al usuario al hacer clic?
-
Aplicación (abre la app)
-
Sección (va a un sector específico)
-
Web (redirecciona a un sitio externo)
-
Mensaje personalizado (solo se ve el mensaje)
-
Mensaje de chat (si tiene chat activo)
-
-
🎯 Consejo: Planee bien el envío, ya que no se puede cancelar una vez enviado