Administración de Mi App Lite
Principales📖 funciones:
Manual - de
LAUsuario¡Bienvenido a su nueva experiencia de gestión de app! 🎶📲 Con este panel autoadministrable, tendrá el control total de su aplicación, pudiendo personalizarla y actualizarla según sus necesidades.
📤 App de RADIO lista y disponible en la tienda
Nos complace informarle que nuestro equipo de desarrolladores ha finalizado la aplicación y actualmente está disponible en la tienda de aplicaciones. 📤 ¡Está lista para que sus oyentes la descarguen y disfruten del contenido que usted gestione! 📲🎧
🔑
NOAccesoSEalAPAGAPanel de Administración1️⃣ Para gestionar su aplicación de manera autónoma, acceda a su Panel de Cliente, donde encontrará las credenciales necesarias.
2️⃣ Una vez dentro, explore las diferentes secciones y optimice la experiencia de sus oyentes.
3️⃣ Diríjase a la sección deseada para modificar y personalizar su app.Ahora, descubramos todo lo que puede hacer con su aplicación. 🚀
Con este manual, tiene todo lo necesario para gestionar su aplicación de radio de manera fácil y efectiva. Cada cambio realizado en el panel de administración se reflejará en la app en tiempo real. 🎵📲
Para visualizarlo, sólo debe actualizar la pestaña, o en su defecto finalizar y abrir nuevamente la app
🎛️ Funcionalidades Principales
🔊 La radio sigue sonando
CUANDOinclusoSEsiMINIMIZAel Dentrousuario minimiza la app.
📂 Múltiples secciones (solapas): cada sección es independiente y puede contener distintos tipos de contenido que usted define.
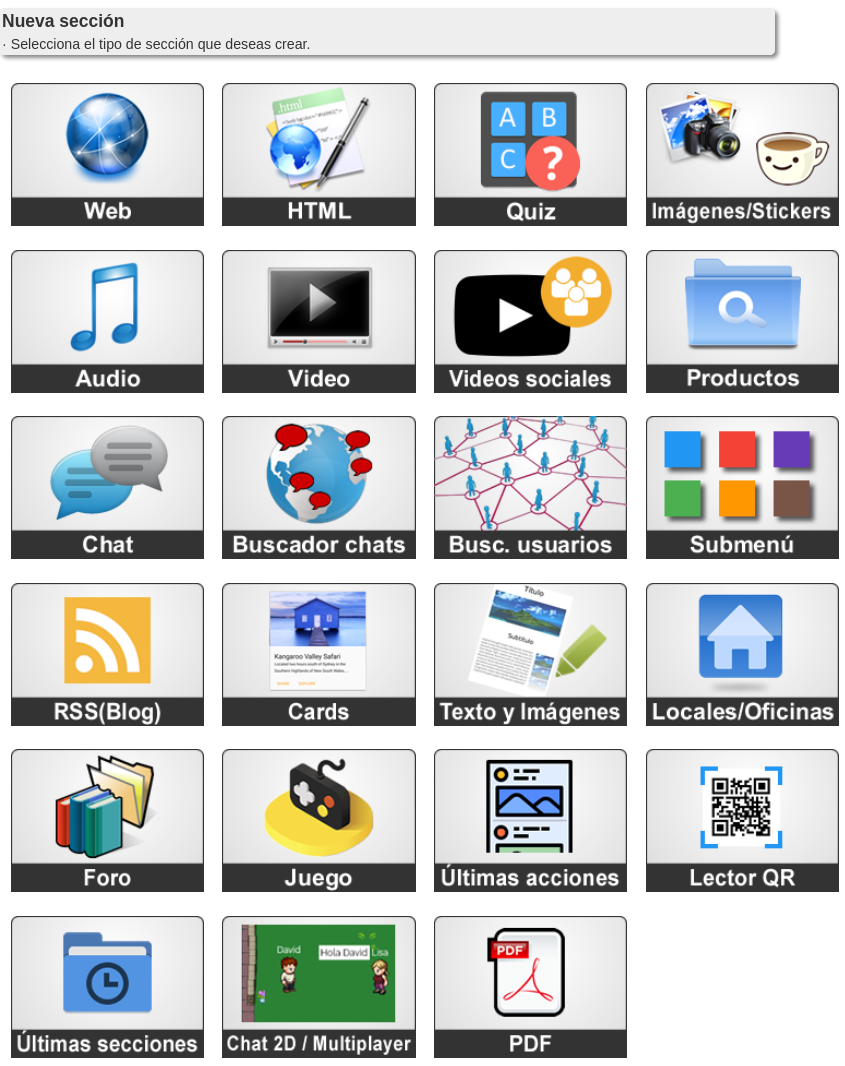
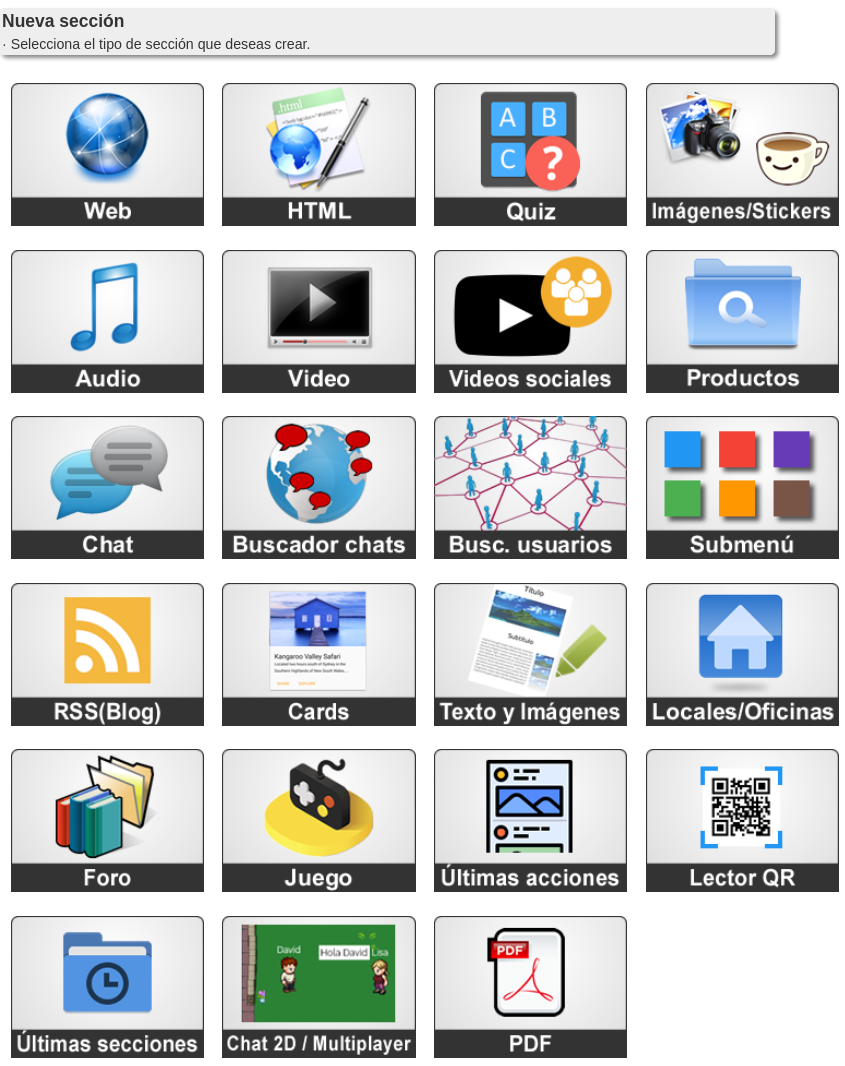
🧩 Tipos de Secciones que puede agregar
Las secciones de la
App podrá tenervariassolapasappysoncadalosunadistintosindependienteespaciosdeola otra dará acceso al usuario a lopantallas que eladministradorusuariodecida.puede
de tu aplicación. Cada sección cumple una función específica y se configura desde el panel de administración.
En la nueva app podras incluir todo estas secciones :

🌐 Web: Integre sitios y reproductores directamente en su app
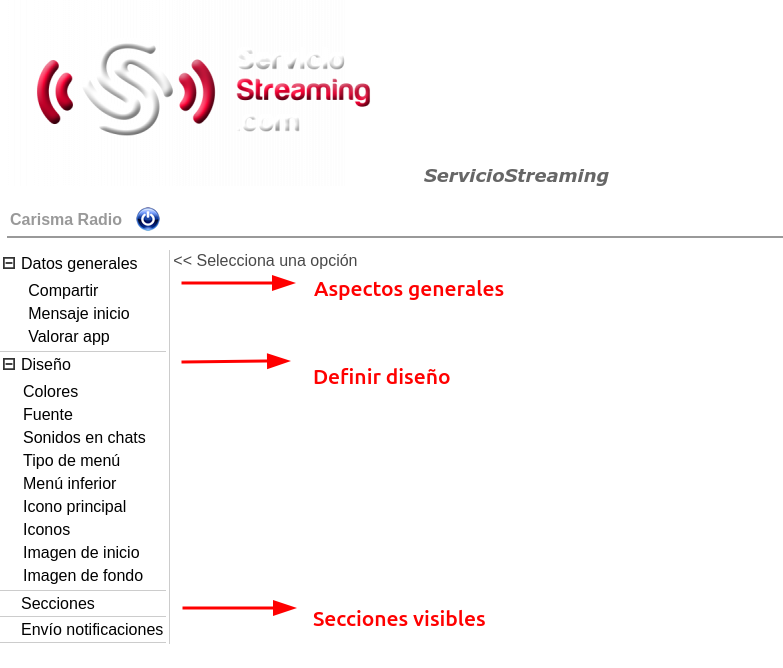
¿Quiere Comomostrar ingresarsu alpágina Panelweb o el reproductor de Administrador
su Los cambios que realizas se reflejan en menos de 20 segundos en tu App !!
Para ingresar al panel del administrador, ingresas normalmente como cualquier otro servicio. Te recordamos aquí como ingresar Una vezradio dentro , podrás cambiar distintos aspectos de tu app
Datos generales
Mensaje de Inicio
Aquí podrás cambiar el mensaje de inicio cuando la app prende, antes de todo. Quizás útil para la bienvenida, recordando que el usuario puede tildar la opción de no mostrar mas.
Compartir la app
La app siempre tendrá un botón para que pueda ser compartida en cualquier lugar que el usuario desee.
El mensaje debe ser claro y simple, ya que eso es lo que sera enviado por la app al recomendar. Sugerimos el link directo que brindamos tipo tusitio.com/android (en nuestro caso eso instala la app en un clic y se viraliza la instalación mas fácil)
Diseño
Colores y fuentes
Aqui podra cambiar varios aspectos esteticos generales de la app como paleta de colores, tipos de letras, sonidos en el chat , etc.

Tipos de Menu
MANEJAR esta seccion con precaución !!
Sugerimos no cambiarapp?
Con esta sección, peropodrá estahacerlo de forma rápida y sencilla.
✅ Ingrese un título personalizado para identificar la sección.
✅ Pegue la URL del sitio que desea mostrar 🌍 Ejemplo: https://misitio.com
✅ El sitio se cargará dentro de la app, sin necesidad de salir.
💡 Tip: Si desea agregar un reproductor de radio, debe colocar la URL de su reproductor.
Puede elegir uno desde este enlace: 🔗 Reproductores HTML5
🎯 Objetivo: Mostrar contenido web o reproductores directamente dentro de su app, de forma integrada y accesible.
💻 HTML: Cree contenido a medida
¿Desea diseñar su disposición,propia cambiapágina dentro de la app?
✅ Use el menúeditor visual para armar el diseño fácilmente.
✅ O inserte directamente código HTML si tiene experiencia.
✅ Personalice el color de navegaciónfondo y el estilo del usuario.HTML.
🎯 Objetivo: Generar contenido único con libertad total de diseño.
❓ Quiz: ¡Interacción y diversión para sus usuarios!
¡Genere juegos interactivos para su audiencia! 🎮
✅ Configure puntajes, tiempos y sonidos ⏱️
✅ Agregue imágenes, descripciones y estilos 🛠️
✅ Active clasificaciones y modo aleatorio 🏆
Recuerde🎯 queObjetivo: cadaAumentar seccionesla cadaparticipación solapitay el entretenimiento en su app.
🖼️ Imágenes / Stickers: Galerías visuales o paquetes para WhatsApp
¿Quiere mostrar una colección de navegaciónimágenes eno lacrear appstickers?
SiSubatieneimágenes1fácilmente.
✅solaElijasecciónsi sesugerimosusanSincomoMenú.galeríaPoroejemplostickers.
✅ Personalice el fondo y los estilos.🎯 Objetivo: Enriquecer visualmente su
web
app- o
EjemploconectarcuandoconlaWhatsApp.
🎧 Audio
¿Su app es de
suradioweb,oasitiene pistas musicales?✅ Ingrese la
genteURLnavegadelpor el menustream desuaudiositio(ej:webhttps://radio15.servidorderadio.net:8999directamente.)
✅ si Sisetienereproduce2enasegundo4plano.
✅secciones,PersonalicesugerimosMenú Superiorporque es mas cómodoSi tiene4 a 8secciones, sugerimosMenú TablaSi tienemas de 8secciones, sugerimosMenú lateral
✅
Otras opciones de diseño
También tendrá acceso a cambiar:
La imagen de inicioLacolores, imagen de fondo y muestre el título de las canciones.🎯 Objetivo: Ofrecer audio en vivo o pregrabado con estilo.
🎥 Video: Videos o transmisiones en vivo en su app
¿Desea transmitir eventos o mostrar videos?
✅ Ingrese la
app,URLestadelsevideo.
✅veElijareflejadael tipo de reproductor.
✅ Active funciones como pantalla completa, cast o descarga.🎯 Objetivo: Compartir contenido visual de forma clara y efectiva.
🎬 Videos Sociales: Videos creados por usuarios
¿Su comunidad genera contenido?
✅ Muestre videos aportados por los usuarios.
✅ Centralice todo enlasunaseccionesseccióntambiévisual y ordenada.🎯 Objetivo: Fomentar la participación
Iconoyprincipaldar visibilidad a su audiencia.
💬 Chat y Buscadores: Comunicación dentro de la app
etc

✅ Active el chat en la app.
✅ Use el buscador de chats o usuarios para facilitar la interacción.
🎯 Objetivo: Crear una comunidad conectada desde su app.
Secciones🧭 Submenú: Agrupe y ordene secciones
¿Tiene muchas secciones y desea organizarlas mejor?
✅ Cree submenús temáticos o funcionales.
✅ Mejore la navegación para sus usuarios.
🎯 Objetivo: Ofrecer una app clara y fácil de lausar.
Lista📰 RSS (Blog): Noticias o publicaciones al día
¿Tiene un blog o desea compartir novedades?
✅ Conecte su fuente RSS.
✅ El contenido se actualizará automáticamente.
🎯 Objetivo: Mantener su app siempre actualizada sin esfuerzo.
🃏 Cards: Bloques visuales atractivos
¿Quiere destacar contenidos importantes?
✅ Cree tarjetas con texto, imágenes y botones.
✅ Diseñe un estilo visual coherente con su marca.
🎯 Objetivo: Presentar contenido clave de seccionesforma atractiva.
📝 Texto e Imágenes: Contenido mixto
¿Desea contar su historia o mostrar algo especial?
✅ Combine texto e imágenes en una misma sección.·✅ CreaIdeal aquípara laspresentaciones, distintasservicios seccioneso promociones.
🎯 Objetivo: Informar y conectar a través de contenido visual.
🏢 Locales / Oficinas: Presencia física en su app
¿Tiene sucursales o puntos de atención?
✅ Agregue direcciones, contacto y ubicación.
✅ Facilite que sus usuarios lo encuentren fácilmente.
🎯 Objetivo: Integrar lo digital con lo presencial.
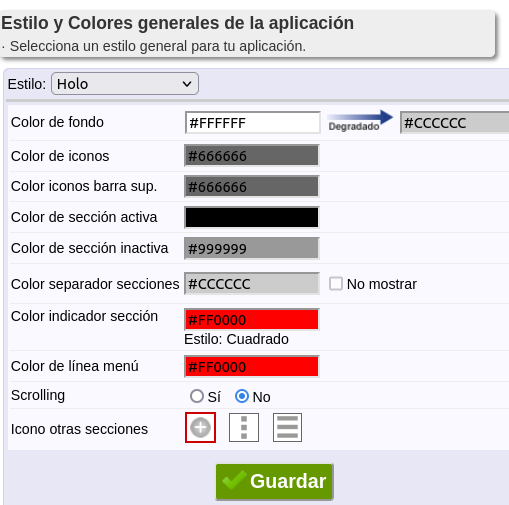
🎨 Diseño: definir el aspecto de su app
En esta sección podrá personalizar elementos visuales de su app:
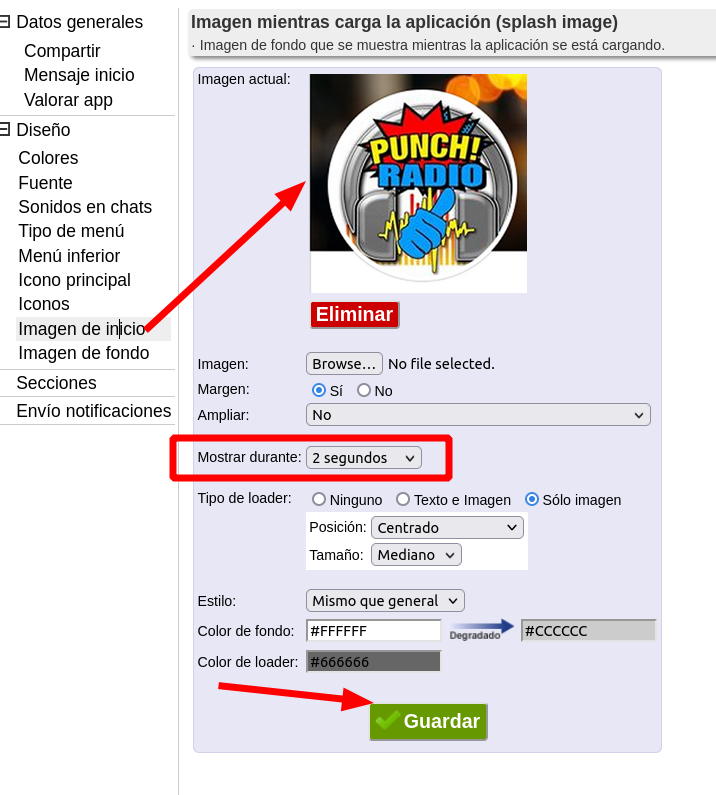
✅ Imagen de inicio (splash screen).
✅ Fondo general de la aplicación.·✅ PuedesÍcono ordenarprincipal las(el que se ve en el teléfono).
✅ Colores, tipografías y sonidos.
🎯 Consejo: Use imágenes livianas y colores acordes a su marca para una app profesional y atractiva.

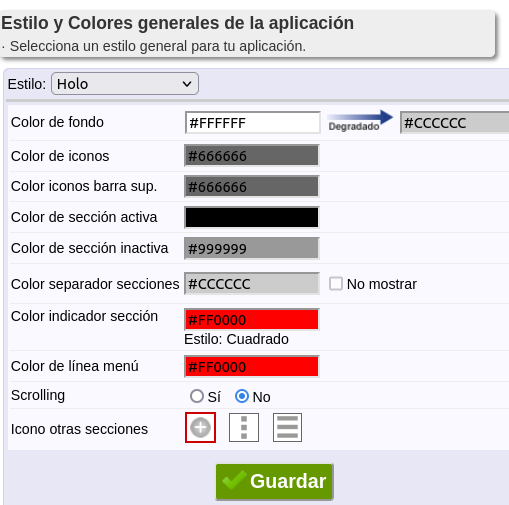
📂 Tipos de Menú
⚠️ ¡Importante! Esta sección afecta la navegación principal de su app. Úsela con cuidado.
Aquí podrá cambiar el tipo de menú que verán los usuarios al abrir la aplicación. Sugerimos no modificarlo sin necesidad, pero está disponible si desea personalizar la experiencia.
📌 Recomendaciones según cantidad de secciones:
-
Si tiene una sola sección (por ejemplo, su web), elija Sin Menú para una navegación más directa.
-
Si tiene de 2 a 4 secciones, use Menú Superior (íconos arriba).
-
Si tiene de 4 a 8 secciones, el Menú Tabla es cómodo y claro.
-
Si tiene más de 8 secciones, recomendamos el Menú Lateral.
🎯 Objetivo: Ajustar el menú según el contenido que ofrezca, mejorando la experiencia de usuario.
📂 Menú inferior: incluir botones de redes en su app
El menú inferior le permite agregar botones fijos en la parte baja de la pantalla de su app.
Suele utilizarse para integrar accesos directos a redes sociales, secciones arrastrándolasclave cono links externos.
✅ Puede agregar uno o varios botones (sólo permite agregar 5 botones como máximo.)
✅ A cada botón le asigna una imagen representativa (por ejemplo, el ratólogo de Facebook, Instagram, etc.).
✅ Defina si el botón abrirá:
Noelimine🔗
las seccionesUnqueenlaceyaexternovienen(comoconsu perfil en redes sociales).-
📲 Una sección interna de su app.
-
🌐 Dentro de la app
,Agregue nuevas(ideal paraprobar...Manejemantenercon precaución,NO EXISTE DESHACER, una vez hecho impacta en las todas las apps instaladas. Recuerde los cambios que hace lo verán sus usuarios,haga pruebas en horarios no usados por su audienciaMuchas secciones pueden provocar que suAPP despublicada de Playstore por parte de Google , tenga cuidado con geolocalización, chat y juegos.
También podrá elegir cómo se abrirá el contenido:
Consúltenos si tiene dudas.
Las secciones que tiene disponibles son:

Envío de Notificaciones PUSH
Aspectos generales de las push notifications
Los envío de notificaciones push, son mensajes que recibe elal usuario en su teléfonoaplicación).
🚀 En una app externa donde esta instalada la aplicación, aunque no la tenga prendida , consi soloquiere tenerlaque instaladael ,botón recibiráabra, laspor notificaciones (como facebook, instagram, etc)
Algunas recomendaciones importantes al respecto de envios push
No envíe con demasiada frecuencia, porque la gente desinstalaraejemplo, la appsioficialsedesienteFacebookmolestao Instagram instalada en el dispositivo del usuario.Siempre
🎯 Objetivo: Ofrecer accesos directos a funciones o sitios relevantes, desde cualquier parte de la notificaciónapp, conde algunaforma novedadvisual oy algocómoda.
💡 ,Consejo: novedoso
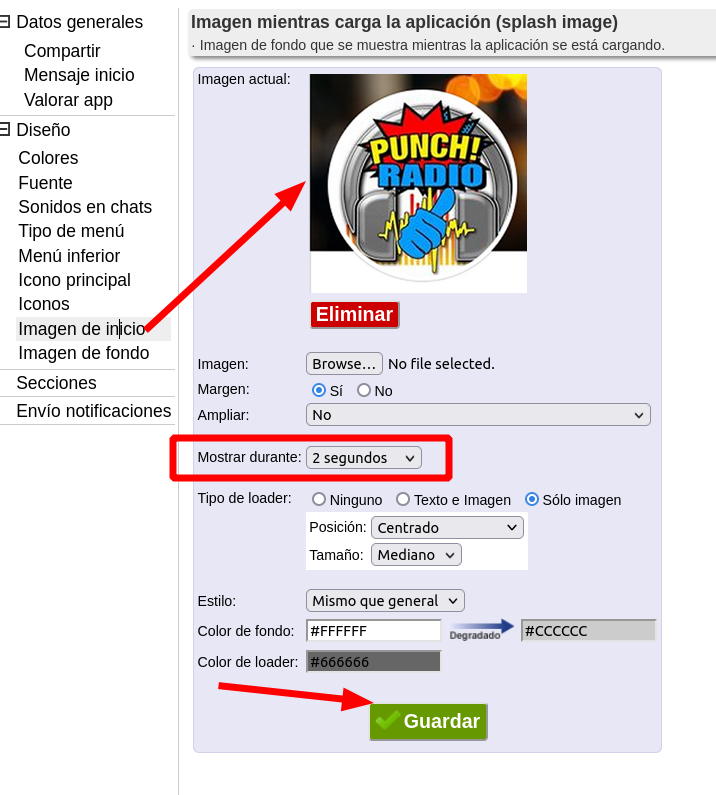
🎨 Otras Opciones de Diseño
Además del menú, también podrá personalizar otros elementos visuales de su app:
✅ Imagen de inicio (splash screen).
✅ Fondo general de la aplicación.
✅ Ícono principal (el que se ve en el teléfono).
✅ Colores, tipografías y sonidos.
🎯 Consejo: Use imágenes livianas y colores acordes a esesu destino, úselomarca para mediruna susapp push
Categoríasatractiva.
push
📖 Aspectos generales
💬 Mensaje de Inicio
LasEste categoríases seel usanmensaje que aparece apenas el usuario abre la app por primera vez.
Puede servir para dar la bienvenida, compartir una noticia importante o recordar algo útil.
🔧 Desde aquí podrá:
✅ Escribir o modificar el texto del mensaje.
✅ Activar la opción para que el usuario dedecida si quiere volver a verlo o no.
🎯 Recomendación: Use un mensaje corto, cálido y directo.

📤 Compartir la aplicacióApp
La app incluye un botón puedade suscribirse“Compartir” para que los usuarios puedan enviarla fácilmente a diferentesotras apersonas.
✅ temasPersonalice específicosel mensaje que deseaacompaña recibirese lasbotón.
✅ notificaciones.Incluya un enlace donde podrán descargar su app (este apartado ya viene completo para facilitar la instalación).
Ejemplos🎯 deObjetivo: buenasHacer practicasque enmás categorías:personas conozcan y descarguen su app con un solo clic.
Nuevos🔔
lanzamientosOfertas del mesHorarios específicos de videos en vivoetc...
Envío de Notificaciones PUSH
Las notificaciones push son mensajes que llegan al teléfono del usuario aunque no esté usando la app en ese momento. Son útiles para mantener a su audiencia informada y conectada.
🧠 Recomendaciones:
✅ No envíe mensajes con demasiada frecuencia.
✅ Use contenido relevante, como novedades o promociones.
✅ Agregue un enlace para medir resultados (por ejemplo, a una sección o sitio web).
📚 Categorías de Push
Puede crear diferentes categorías de notificaciones para que los usuarios elijan qué quieren recibir.
Ejemplos:
-
🎧 Nuevos programas de radio
-
🛍️ Ofertas del mes
-
📺 Transmisiones en vivo
Esto ayuda a segmentar la comunicación y no saturar a los usuarios.
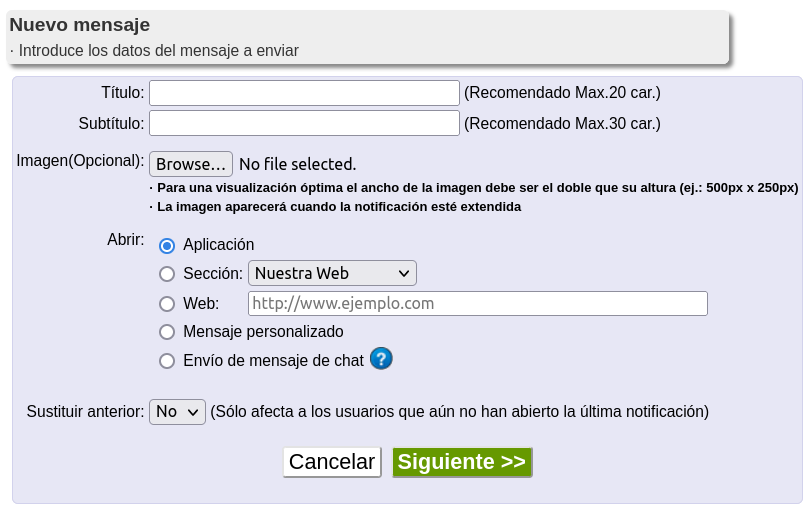
✉️ Cómo Enviar una Notificación Push
Una vez configuradas las categorías en el punto anterior (opcional) , ustedya podrapuede enviar mensajes push a sus usuarios.
El envío de push tiene algunos pasos, téngalos en cuenta porque una vez enviado no se puede anular el proceso.notificaciones:
VayaIngrese a
EnvioEnvío de NotificacionesCrearMensajeComplete
- los campos:
Titulo:Título:
esAparece en la partesuperiorsuperior.-
Subtítulo: Explicación breve.
-
Imagen: Opcional. (Se recomienda no abusar por el peso del
mensajeenvío). Subtitulo:SeriaAbrir:
la¿Aexplicaciondóndemasllevaráextensa de la notificacionImagen:Solo tecnicos. Sugerimos mantener las proporciones porque hace los envios mas pesadosAbrir:Cuando leal usuariohacealclichaceren la notificacion, donde debe ir ?clic?Aplicacion:PrendeAplicación (abre la
appapp)como si el usuario decidiera prenderlaSeccion:AbreSección
la(vaappaespecificamenteunensectorlaespecífico)seccion que ya tieneWeb:PuedeWeb
derivarlo(redirecciona a un sitiowebexterno)externo, no parte de la app-
Mensaje
Personalizado:personalizado (soloSoloseveraveunelmensajemensaje)en pantalla EnviodeMensaje de
chat:chat (siEsta funcion es solo para aquellos que tienen funciontiene chatinstalada
activo)·
Elmensaje llegará al usuario como un mensaje de chat.· Este tipo de mensajes incitan mucho a que el usuario responda porque abren el chat de la aplicación.
🎯 Consejo: Planee bien el envío, ya que no se puede cancelar una vez enviado